Die Software Sketch ist angesagt und es gibt nach wie vor keine Konkurrenzprodukte die ihr das Wasser reichen können. Zwei Designsysteme in Sketch haben mich und meine Kollegen beim Auftraggeber mit den Grenzen der Software bekannt gemacht.
Die sprichwörtlichen Altlasten im User Experience Design mit digitalen Mitteln sind Photoshopdateien. Für komplexe Anwendungen und Webseiten können Monsterdateien mit hunderten von Layern und mehreren Gigabyte (entkomprimierter Zustand) Umfang entstehen. Lüfter springen an, Bälle und Ladeanimationen rollen über Bildschirme ...
Zum Glück gibt es seit einigen Jahren Software die im Gegensatz zu Photoshop wirklich auf das Thema Interfacedesign spezialisiert ist: Sketch. Hier wird der modulare Aufbau von Webseiten und Apps und die Anwendung von projektübergreifenden Stilen endlich in der Software implementiert. Plan und Ziel werden am gleichen Ort verwirklicht.
Das Vorgehen und welche Vorteile es bringt:
Ein Designsystem für Applikationen und Websiten setzt sich aus 3 bis 4 wesentlichen Kategorien zusammen, deren Bezeichnung sich manchnal unterscheiden kann. Weiterhin sind eine Anleitung und Beispiele sinnvolle Ergänzungen.
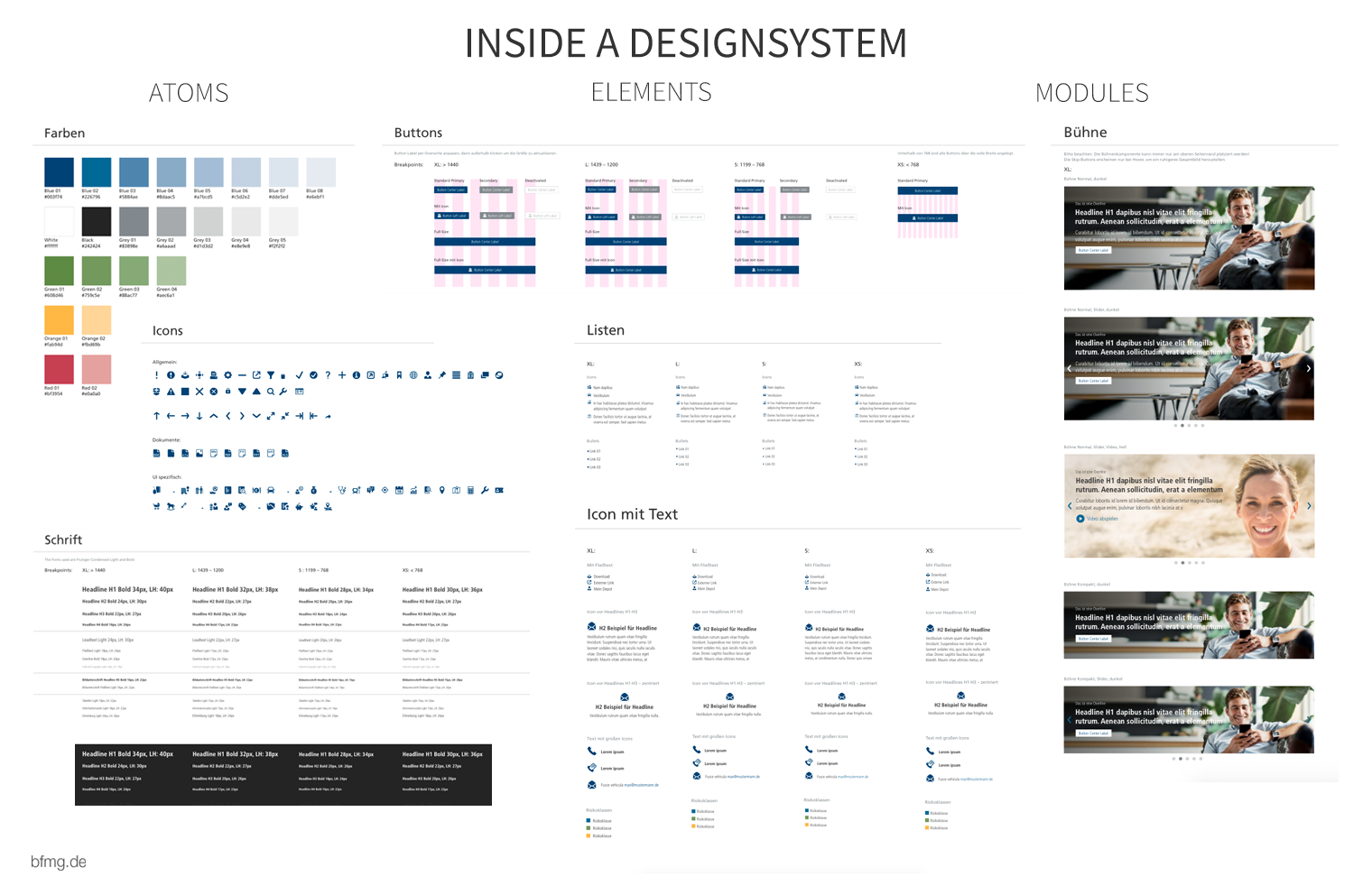
Kernkategorien eines Designsystems:
- „Atome“, die kleinsten Bestandteile wie Farben, Schriftformate und z.B. Icons
- „Elemente“ die Atome kombinieren wie z.B. Buttons, Listen, Links, Formularfelder
- „Module“ die alle vorherigen Kategorien in komplexeren Kombinationen einsetzten wie z.B. Bühnen, Teaser, Aufklappmodule, Text-, und Bildkombinationen
- „Templates“ die schließlich Module und Elemente in ganzen Seiten exemplarisch verknüpfen
Sketch unterstützt dieses Vorgehen vom kleinsten zum größten Bestandteil optimal. Korrekt angelegt sind spätere Änderungen an den Basiselementen schnell im ganzen Designsystem durchgesetzt. Durch die Verwendung des Designsystems als Bibliothek für alle neuen Entwicklungen (Webseiten oder Apps), kann eine Änderung wie z.B. an Schriftformaten oder Farben sofort auf alle Seiten übertragen werden. Ändert sich z.B. der Schriftschnitt einer Überschrift in den Atomen, werden automatisch alle Elemente, Module und Templates die gleiche Formatierung verwenden.
Photoshop unterstützt im Vergleich dazu zwar auch Musterelemente in Bibliotheken, diese lassen sich aber viel schwerer Verwalten und in der Praxis setzten die meisten Designer stattdessen auf Smartobjects die dann in jeder Datei mitgeliefert werden.
Einer der größten Vorteile von Sketch in Bezug auf komplexe Designsysteme ist das durch ein kostenloses PlugIn alle Elemente organisiert werden können, und zu jedem Zeitpunkt umbenannt oder umsortiert werden können. Falls Bereiche in Formate wie PDF überführt werden sollen, lassen sich Abstände und Raster detailiert einstellen.
Weitere Vorteile im Überblick:
- Vektorbasiert für Skalierbarkeit und Export von Assets in optimaler Qualität
- Kleine Dateien
- Unendlich viele Artboards in bliebiger Größe
- Unterstützt die Logik von verschachtelten Symbolen und verknüpften Stilen
- Durch eine vielzahl kostenloser PlugIns erweiterbar
- Rapid-Prototyping mit Tools wie Invision schnell und kostengünstig umsetzbar
Ein Nachteil (Entwicklungspotential)
Größter Schwachpunkt sind aktuell die Absatzformate, denn diese existieren quasi nicht. Wer einmal Absatzformate mit InDesign erstellt hat wird in Sketch ernüchtert feststellen das fast nichts vorhanden ist. Feinheiten wie Einrückungen, Aufzählungslisten, Laufweite etc. sind der Software unbekannt, und lassen sich nur über Umwege oder eventuell vorhandene PlugIns umsetzten.
Schriftformate lassen sich zwar beim Export CSS-konform anzeigen, aber das Anlegen verschiedener Schriftformate ist wenig intuitiv und deren Organisation gelingt nur mit weitern PlugIns ohne größeren Zeitverlust.
Große Herausforderungen sind der Umstieg auf Sketch in bereits vorhandenen Teamstrukturen, und die gemeinsame Weiterentwicklung einer Bibliothek. Es gibt bereits diverse Softwarelösungen die gemeinschaftliche Entscheidungen und transparente Arbeitsweisen ermöglichen sollen, aber die Umstellung bedarf einiger Übung und vieler Abstimmungsrunden.
Fazit
Wer vorher mit Photoshop oder InDesign Entwürfe visualiert hat, braucht einen gewissen Anlauf um die gleiche Aufgabe in derselben Zeit zu realisieren, wird dann aber durch exponentiellen Zeitgewinn in der Weiterentwicklung entlohnt.
Diese Software ist näher am Medium und dessen technischer Realität (HTML, CSS, Apps) als jemals eine andere Software zuvor. Für den Aufbau von Designsystemen wird man hier gezwungen sich im Rahmen der Logik und Vorgaben des Zielmediums zu bewegen. Der Aufwand diese Logik im Detail zu verstehen und anzuwenden wird mehr als wiedergutgemacht, wenn eine Änderung sich innerhalb kürzester Zeit umsetzten lässt, und Bestandteile in der richtigen Größe mit Optionen zur individuellen Anpassung sich aus einem Menü laden lassen.
Agilität und Rapid-Prototyping sind Teil der DNA von Sketch und so gilt immer „Work in progress …“