Ein Logodesign gehört zu den anspruchsvollsten Aufgaben im Bereich „Identity“, und wird von Auftraggebern und Designern oft unterschätzt. Tatsächlich kann es ein verständliches Grundmodell für Design Thinking sein.
Besonders Startups haben nicht die Möglichkeit sich für eine vollständige Corporate Identity zu entscheiden bevor sie an die Öffentlichkeit tretten. Ein Logo wird hier zunächst einfach als weiteres fehlendes Element in der Firmenkommunikation eingestuft, und es gilt eine möglichst pragmatische Lösung zu finden.
Der Designer hingegen sieht von Anfang an das hier ein komplexes Thema sehr stark verkürzt werden soll und muss entsprechend aufklären und beraten, denn:
In einem guten Logo steckt die Idee und die Geschichte einer Marke.
Die grundlegenden Fragen am Anfang eines Logo-Entwurfs machen deutlich das es sich hier um den Beginn eines Design Thinking Prozesses handelt. Welche Fragen machen ein Grundmodell für Design Thinking aus?
- Was wollen wir mit unserer Firma und/oder unserem Produkt erreichen?
- Wen wollen wir erreichen oder als Kunden gewinnen?
- Was ist unser Ansatz / Wo liegt unser USP?
- Wie wollen wir wahrgenommen werden?
Das ein vermeintlich einfaches grafisches Element mit solchen Fragen verbunden sein soll kann einige Kunden zunächst schockieren. Für den Designer ist es die Möglichkeit ein Verständnis für Gestaltung und Design Thinking Prozesse beim Kunden zu etablieren.
Ist ein Kunde bereit sich auf diese Reise einzulassen geht der Nutzen weit über das resultierende Logodesign hinaus, denn man gewinnt Einsichten und ein erweitertes Verständnis für die Identität der eigenen Marke, und bestehende Vermutungen oder Fragen werden beantwortet.
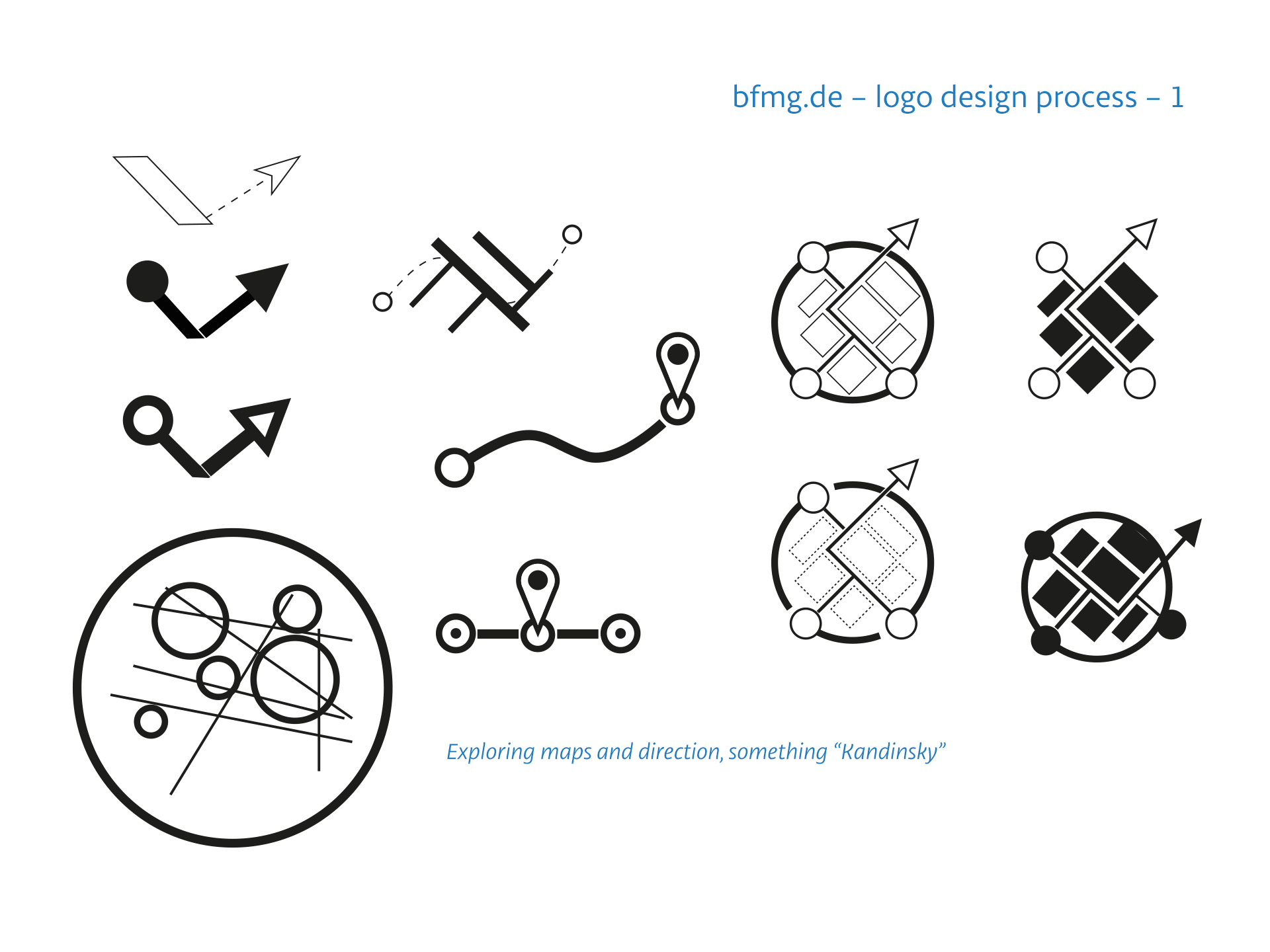
- Schritt – Skizzen
Am Anfang sollte keine Zeit auf eine Ausarbeitung verschwendet werden. Skizzen auf Papier die man möglichst bald zusammen diskutiert bilden das Fundament für ein gemeinsames Verständis der Erwartungen und Einschätzungen. Hier müssen die oben aufgezählten Fragen gestellt werden. - Freier Entwurf
In diesem Schritt muss alles erlaubt sein. Wege die erst vielversprechend erschienen könnten sich als Sackgassen erweisen, deshalb sollten verschiedene Lösungsansätze parallel angelegt werden. - In die Klausur gehen
Ich meine mit diesem Schritt den Rückzug mit dem gesammelten Material. Jetzt muss jeder für sich allein Distanz gewinnen, und nach einer kurzen Auszeit die bisherigen Erkenntnisse und Entwürfe bewerten. - Design Entwurf
Die oder der gemeinsam beschlossene Lösungsansatz wird reingezeichnet. Iterationen führen zu einem Kreis potentieller Finalisten.
Am Ende der kurzen Reise steht ein neues Logo und hoffentlich ein gefestigtes Verständnis der eigenen Markenidentität.
Vielen Dank an die fabelhaften Auftraggeber von StreetCrowd und ihr Interesse und ihre Kooperationsfreude am Designprozess!
Dieses Logo wurde bei Design Made in Germany aufgenommen: https://www.designmadeingermany.de/2019/157474/