„Verdammt! Diese Komponente funktioniert so nicht; zu wenige Optionen. Ich weiß, dass Detachen eine Todsünde im Designsystem ist … also muss ich das ganze Ding wohl von Grund auf neu bauen.“
Wenn du UI-Designer*in bist, warst du wahrscheinlich schon einmal an diesem Punkt.
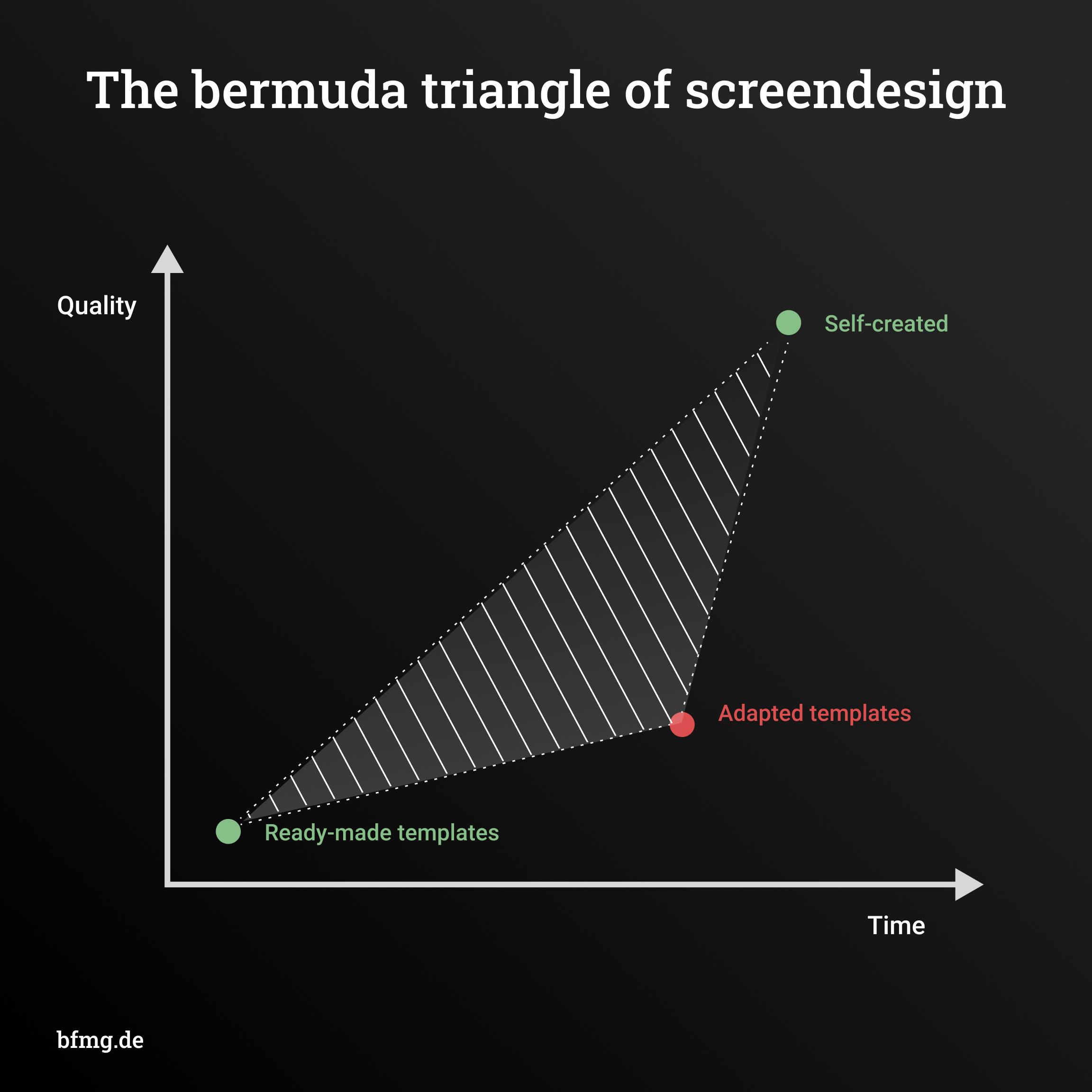
Studierende fühlen sich oft unsicher, wie sie ihre Ziele in einer bestimmten UI-Aufgabe erreichen sollen. Dafür habe ich diese Metapher und Infografik entwickelt: das Bermuda-Dreieck des Screendesigns.
Mindestens eines der Bermuda-Dreiecke im Screendesign
Das Bermuda-Dreieck ist eine grob definierte Region im westlichen Atlantik, zwischen Miami, Bermuda und Puerto Rico. Im Laufe der Jahrzehnte hat es den Ruf erlangt, ein mysteriöser Ort zu sein, an dem angeblich Schiffe und Flugzeuge spurlos verschwinden. Ob die Legenden stimmen oder nicht: Das „Bermuda-Dreieck“ ist längst zu einem Synonym für verwirrende oder unvorhersehbare Bereiche geworden – Zonen, in denen Dinge verschwinden, Logik zusammenbricht und klare Orientierung schwer zu finden ist.
Mein Bermuda-Dreieck des Screendesigns ist eine unbequeme und unvorhersehbare Zone zwischen drei gängigen Vorgehensweisen – angesiedelt zwischen den Koordinaten Qualität und Zeit.
- Fertige Templates nutzen:
Schnell, aber wenig authentisch oder einzigartig. Dein Design wirkt generisch und „von der Stange“. Gut für schnelle Exploration, Experimente und Inspiration. - Templates und Style-Komponenten anpassen:
Dauert deutlich länger, und manchmal ist es langfristig nicht die beste Idee. Ideal für ein einfaches MVP oder frühe Produktphasen. - Eigenständig erstellte, maßgeschneiderte Komponenten:
Zeitaufwändig, aber mit potenziell fantastischen Ergebnissen – und du hast volle Kontrolle über jedes Detail des Designs. Der Nachteil: Zeit ist Geld, und nicht alle Stakeholder tragen diesen Ansatz mit. Man braucht kein Designsystem bauen, wenn das Produkt noch gar nicht existiert. (Okay, es sei denn, man plant ein Headless-Designsystem, aber bleiben wir erst einmal bei den Grundlagen.)
Die Schlussfolgerung vor AI
Vor dem Boom der künstlichen Intelligenz und von MCP-Servern wäre die Antwort enttäuschend gewesen:
„Stell dich dem grauen Dreieck und entspann dich – es gibt nur einen Weg: deinen persönlichen Flow.“
Es hängt immer von der Aufgabe ab. Brauchst du eine schnelle, pragmatische Lösung für ein MVP, oder strebst du Qualität und langfristige Stabilität an?
Die Schlussfolgerung im Zeitalter von AI und MCP-Servern
Das verdammte Dreieck ist durch AI nicht verschwunden – aber wir haben einen mutigen Seemann gefunden, der bereit ist, uns hineinzurudern und die Reise weniger bedrohlich erscheinen zu lassen.
Beispiel: Mit Figma Make lassen wir uns ein Template erstellen und erhalten Frames, die wir direkt im Designmodus bearbeiten können. Wir wollen wahrscheinlich nicht ein 100% flaches Carbon-, Material- oder XY-Designsystem. Die Entscheidung bleibt also, wann wir den Extrameter gehen und etwas Eigenes entwickeln.
Die beste Qualität ist immer die, die wir kontrollieren und im Detail bewerten können. Mit AI-Tools laufen gerade Anfänger*innen Gefahr, die Kontrolle zu verlieren – und sich im Bermuda-Dreieck zu verirren.
Über Usability
Templates aus etablierten Designsystemen sind ein guter Startpunkt, um Usability zu erreichen. Best-Practice-Patterns sollte man nutzen, bevor man „das Rad neu erfindet“. Doch sobald wir Phase eins verlassen und etwas Einzigartiges, Besonderes schaffen wollen – dieses schwer fassbare „Joy of Use“ an der Schnittstelle von Inhalt, Funktionalität und Ästhetik – müssen wir unkartiertes Gebiet betreten.
Keine Angst!
Habt keine Angst, Seefahrerinnen!
In unbekannte Gewässer aufzubrechen macht Spaß – und es ist unsere Aufgabe als Designerinnen, neue Lösungen und Innovationen zu entdecken.